| BEFORE | AFTER |
 |
 |
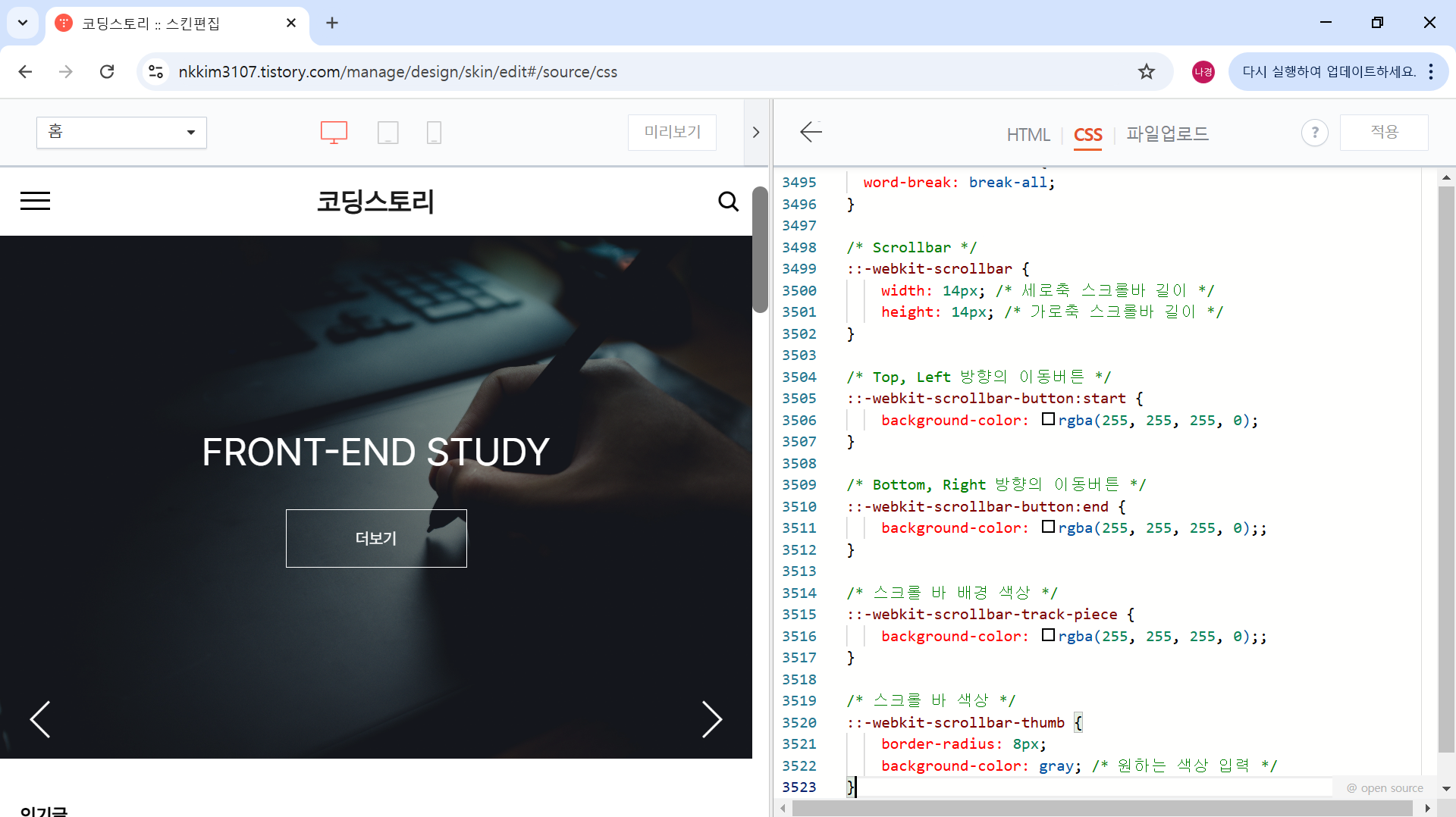
CSS
/* Scrollbar */
::-webkit-scrollbar {
width: 14px; /* 세로축 스크롤바 길이 */
height: 14px; /* 가로축 스크롤바 길이 */
}
/* Top, Left 방향의 이동버튼 */
::-webkit-scrollbar-button:start {
background-color: rgba(255, 255, 255, 0);
}
/* Bottom, Right 방향의 이동버튼 */
::-webkit-scrollbar-button:end {
background-color: rgba(255, 255, 255, 0);;
}
/* 스크롤 바 배경 색상 */
::-webkit-scrollbar-track-piece {
background-color: rgba(255, 255, 255, 0);;
}
/* 스크롤 바 색상 */
::-webkit-scrollbar-thumb {
border-radius: 8px;
background-color: gray; /* 원하는 색상 입력 */
}'코딩으로 tistory 꾸미기' 카테고리의 다른 글
| 코드블럭 커스텀하기 (Mac Style) (0) | 2024.11.11 |
|---|---|
| 상단바 고정하기 (0) | 2024.11.06 |

