Live Server란 코드 내에서 수정한 사항을 저장하면 실시간으로 서버에 렌더링하여 개발자가 실시간으로 확인할 수 있도록 도와주는 프로그램이다.
| 장점 | 단점 |
| 1. 빠른 개발 환경 제공 코드를 수정하면 저장과 동시에 브라우저에서 자동으로 새로고침이 이루어지기 때문에 별도의 수동 새로고침 없이 UI/UX 변경 사항을 즉시 확인할 수 있어 프론트엔드 개발에 유용하다. 2. 간편한 설치 및 사용 3. 로컬 서버 제공 개발 중인 파일을 로컬 서버에서 실행해 브라우저에 표시할 수 있어 실제 서버 환경과 비슷한 환경에서 개발이 가능하며 파일 접근 권한 문제를 해결하는 데 도움이 된다. 4. 다양한 파일 형식 지원 HTML 뿐만 아니라 CSS, JavaScript 파일도 실시간으로 감지해 브라우저에 즉시 반영된다. |
1. 대규모 프로젝트에서 성능 저하 파일이 많거나 복잡한 대규모 프로젝트에서는 파일을 감지하고 새로고침하는 데 시간이 걸릴 수 있으며 성능 저하가 발생할 수 있다. 2. 백엔드 로직 미지원 Live Server는 주로 정적인 파일을 대상으로 하기 때문에 백엔드 로직이 필요한 서버 개발 환경에서는 제한적이다. 3. 보안 문제 Live Server는 로컬 환경에서 실행되므로 실제 배포 환경에서 사용할 수 없으며, 개발 중 로컬에서 동작하는 것이기 때문에 보안 관련 문제를 해결할 수 없다. 4. 설정 커스터마이징 제한 일부 고급 설정이나 사용자 정의가 제한될 수 있기 때문에 세밀한 개발 서버 설정이 필요한 경우, Webpack DevServer나 Vite 같은 도구를 사용하는 것이 더 적합할 수 있다. |
Live Server 설치 및 사용하기
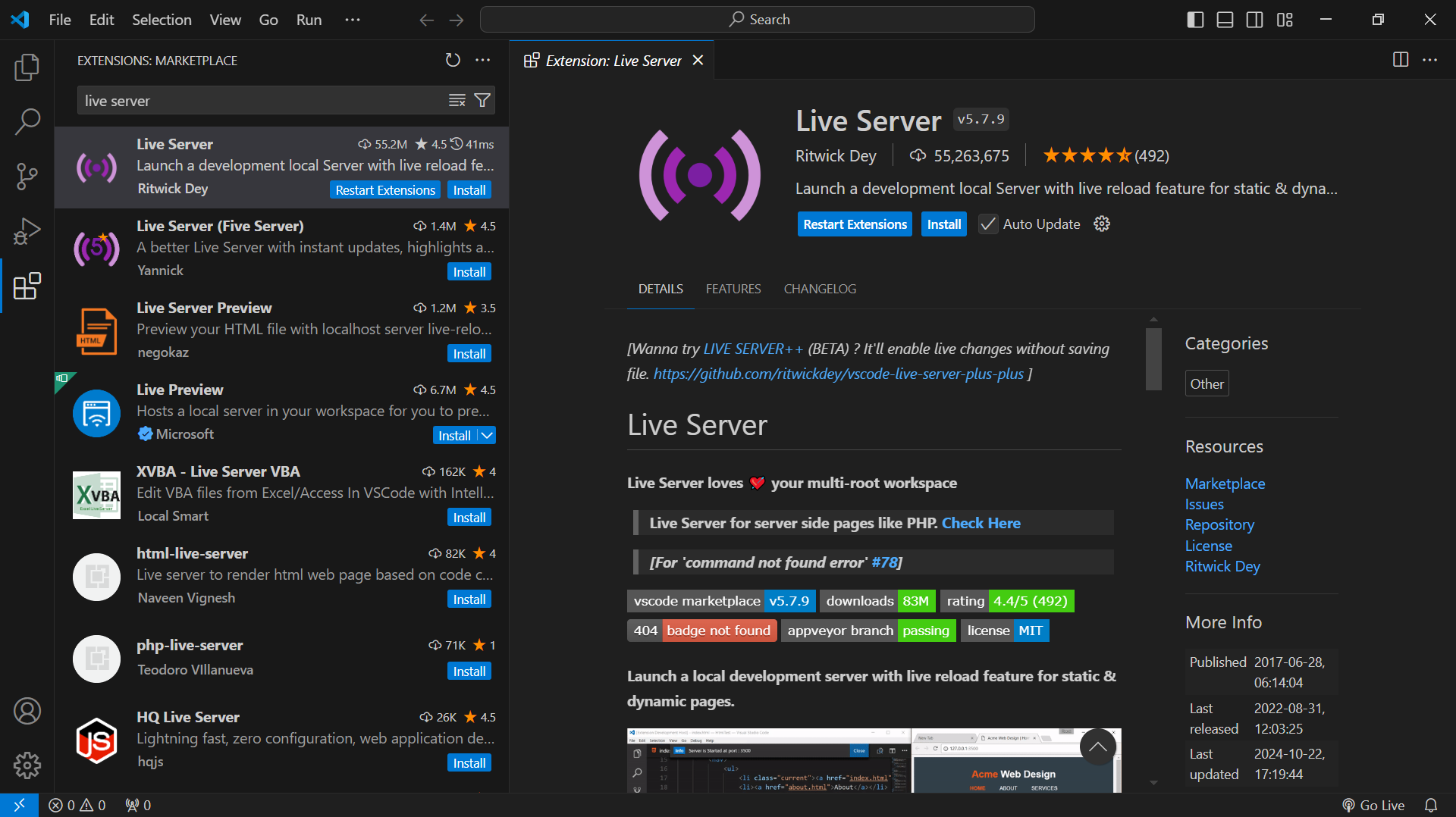
1. Visual Studio의 좌측 메뉴바의 네번째 요소인 Extensions에 들어가 Search 창에 Live Server라고 검색 후 바로 상단에 뜨는 프로그램을 누르면 다음과 같은 화면을 볼 수 있다.
 |
2. Install 버튼만 클릭하면 설치는 끝이다..!
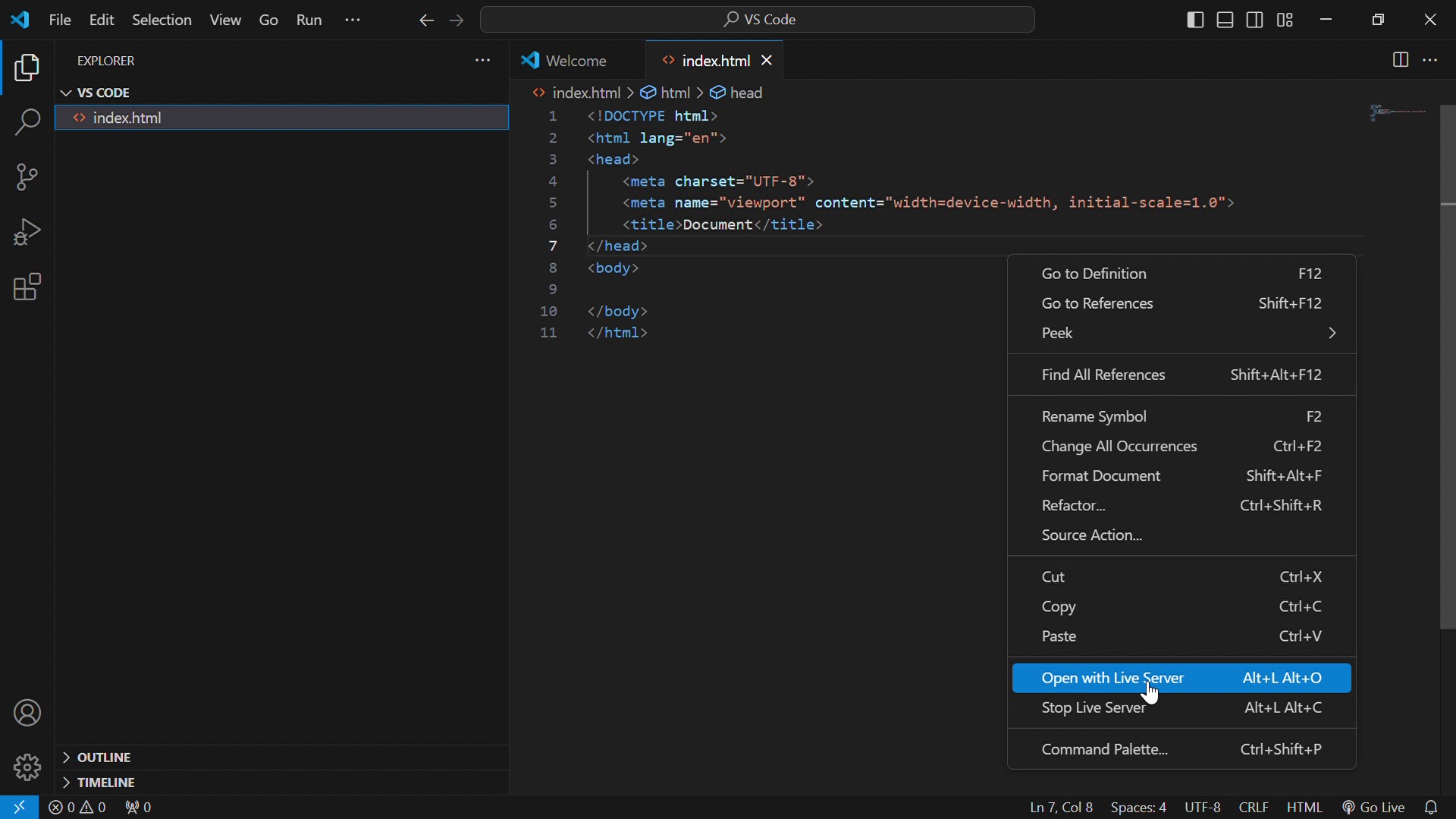
3. 아무 html 파일 생성 후 우클릭을 하면 Open with Live Server 항목이 생긴 것을 볼 수 있다.
 |
더보기

EXAMPLE

Live Server 기본 브라우저 chrome으로 설정하기
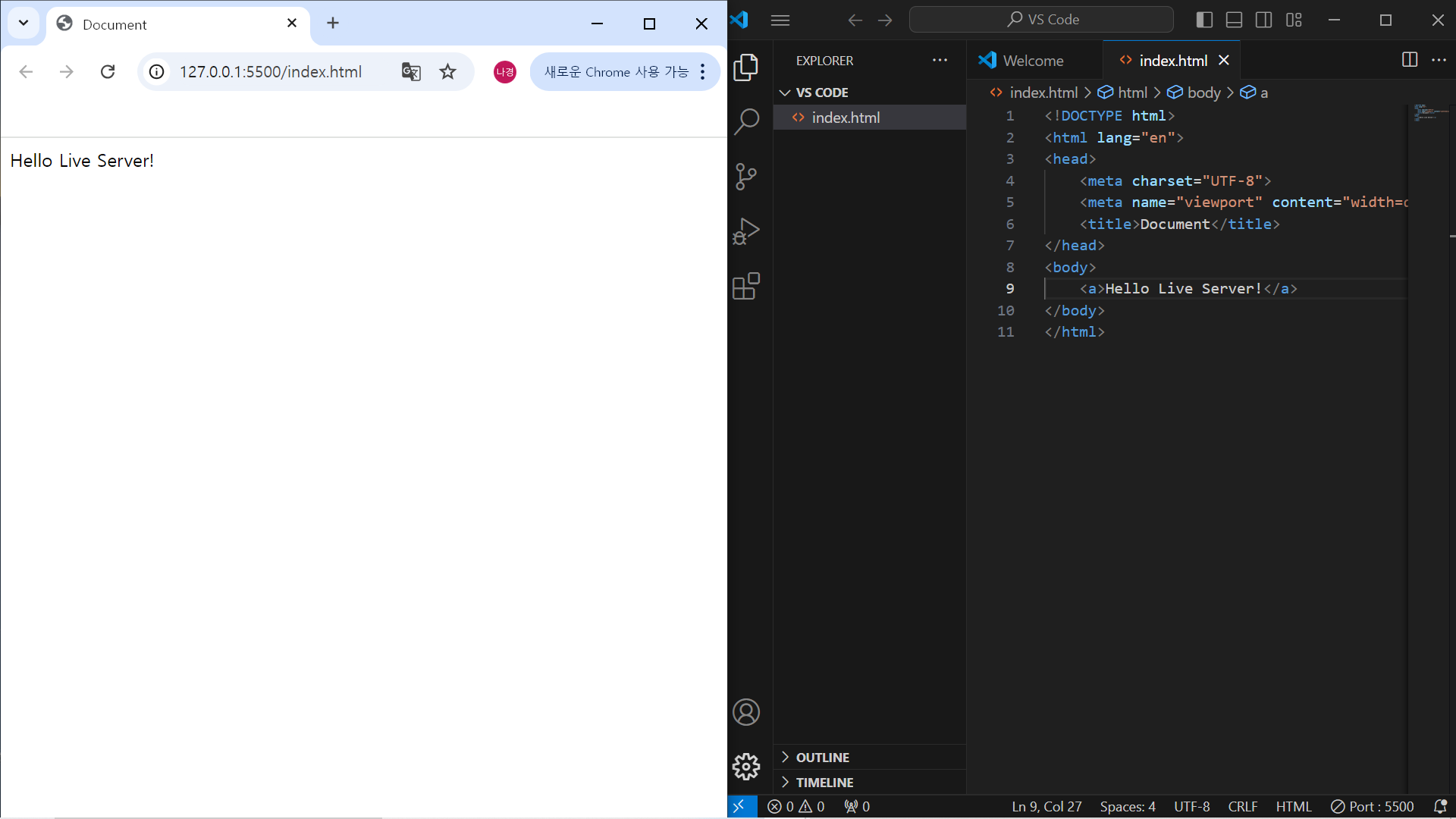
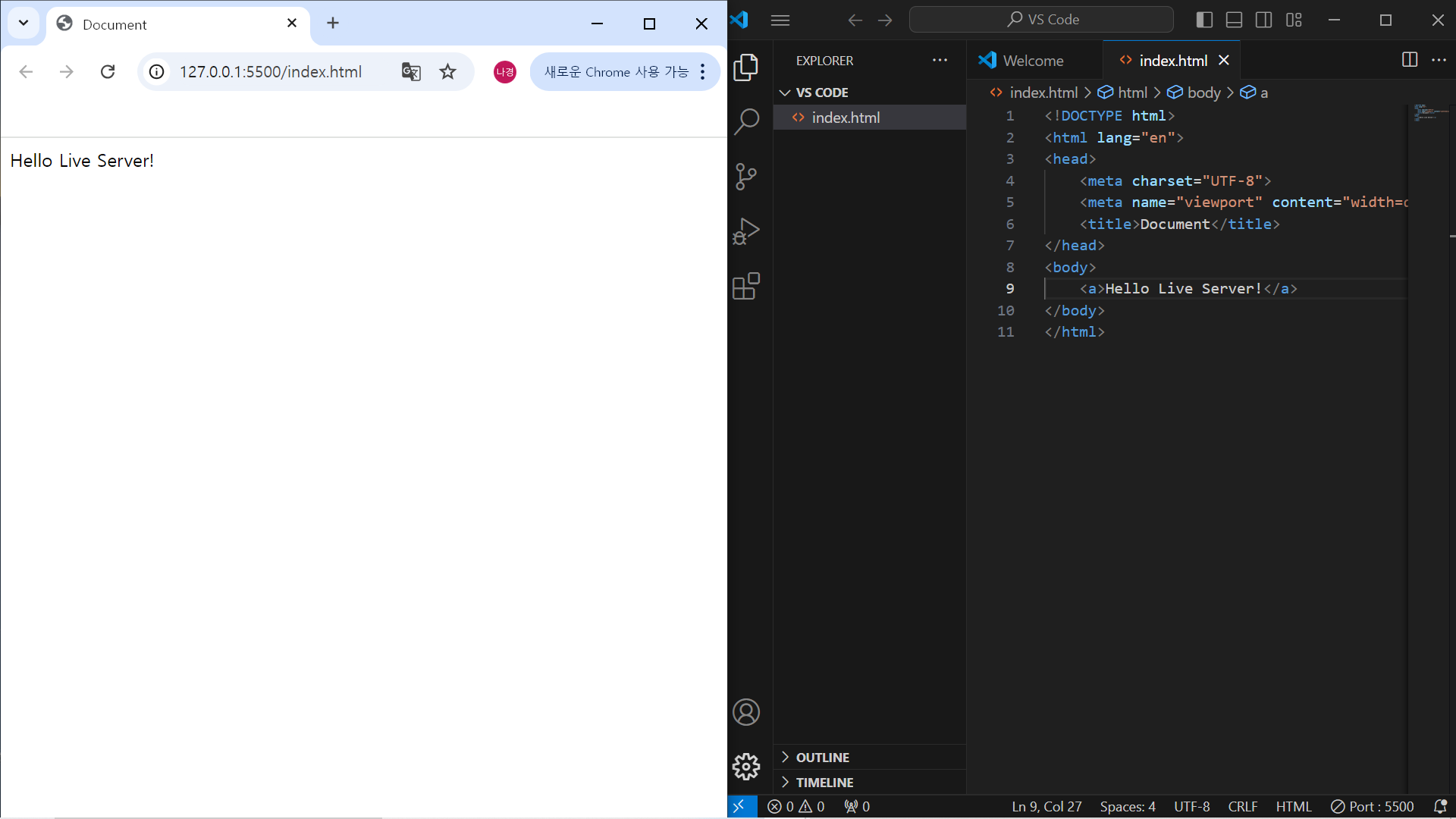
보통 처음 Live Server 프로그램을 사용할 경우 기본 브라우저로 Microsoft Edge로 연결되는데 이를 chrome으로 변경하기 위해선 다음과 같이 설정해주면 된다.
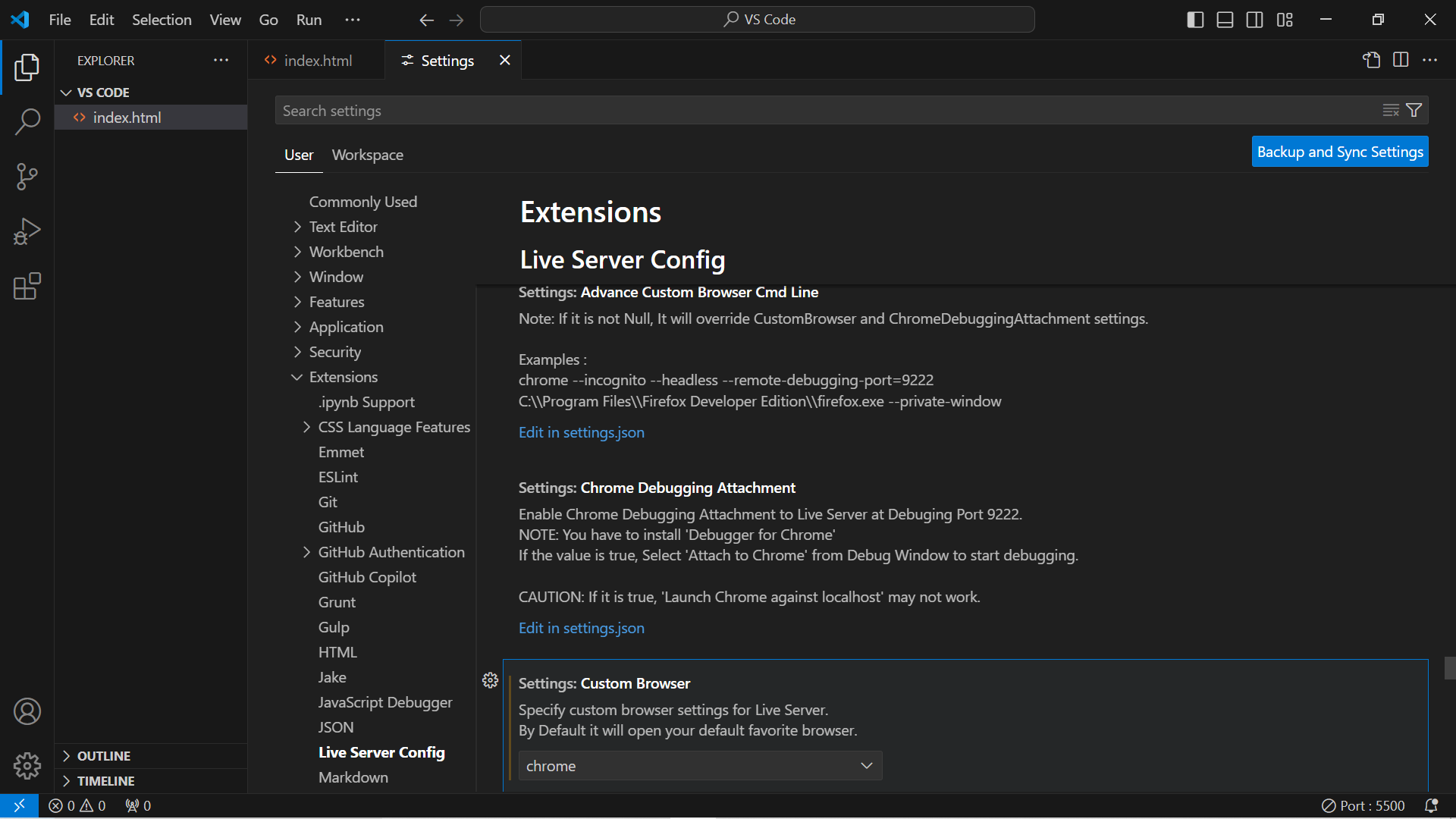
1. 좌측 메뉴바의 맨 아래쪽 톱니바퀴 Manage 버튼을 눌러 Settings에 들어가준다. (또는 Ctrl과 ,버튼을 동시에 눌러 Settings을 열어도 무방하다.)
2. Settings 페이지를 보면 User란의 Extensions 부분에 Live Server Config가 있다.
3. 여기서 Settings: Custom Browser을 chrome으로 변경해주면 된다.
 |
'ETC' 카테고리의 다른 글
| [CodePen] tistory에서 CodePen 사용하는 방법 (0) | 2024.11.25 |
|---|---|
| [WEB] 리액트 앱 생성 기본 설정 (1) | 2024.11.04 |
| [WEB] 에러일지 (0) | 2024.10.28 |


