프로젝트(카운터 앱) & 라이프사이클
1. 카운터 앱
1.1. 기본 세팅
[WEB] 리액트 앱 생성 기본 설정
1. 파일 생성 후 터미널에서 리액트 앱 생성 2. 기본적으로 필요한 라이브러리들 설치 3. 불필요한 파일 삭제 및 ESLint 설정ESLint 파일의 rules에 설정 추가 "no-unused-vars":"off", "react/prop-types":"off",불
nkkim3107.tistory.com
1.2. UI 구현
1) \src\components 폴더 생성
2) \src\components\Controller.jsx와 \src\components\Viewer.jsx 파일 생성
3) \src\components\Viewer.jsx에 코드 작성 및 \src\App.jsx 파일에 연결
 |
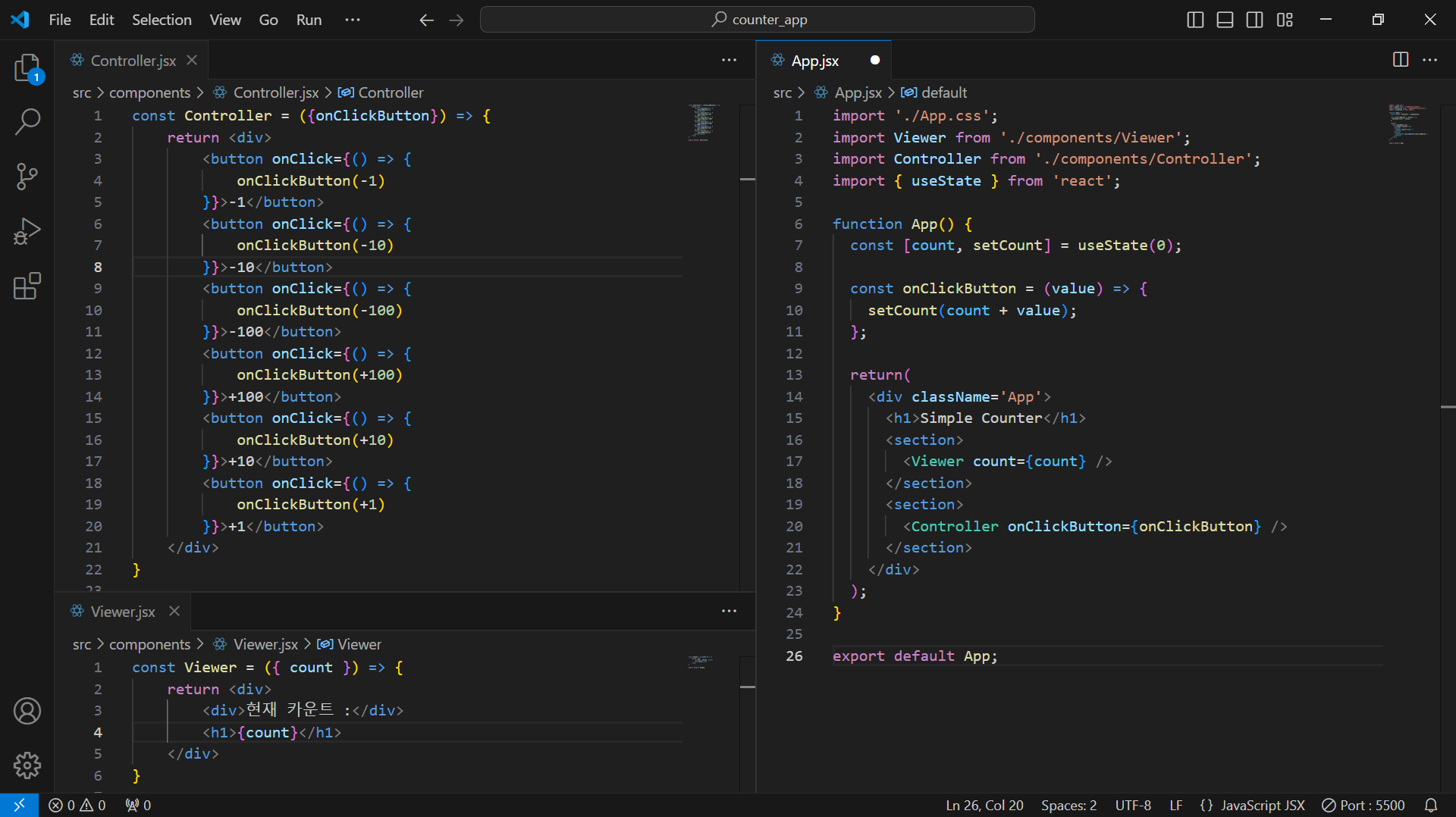
4) \src\components\Controller.jsx에 코드 작성 및 \src\App.jsx 파일에 연결
 |
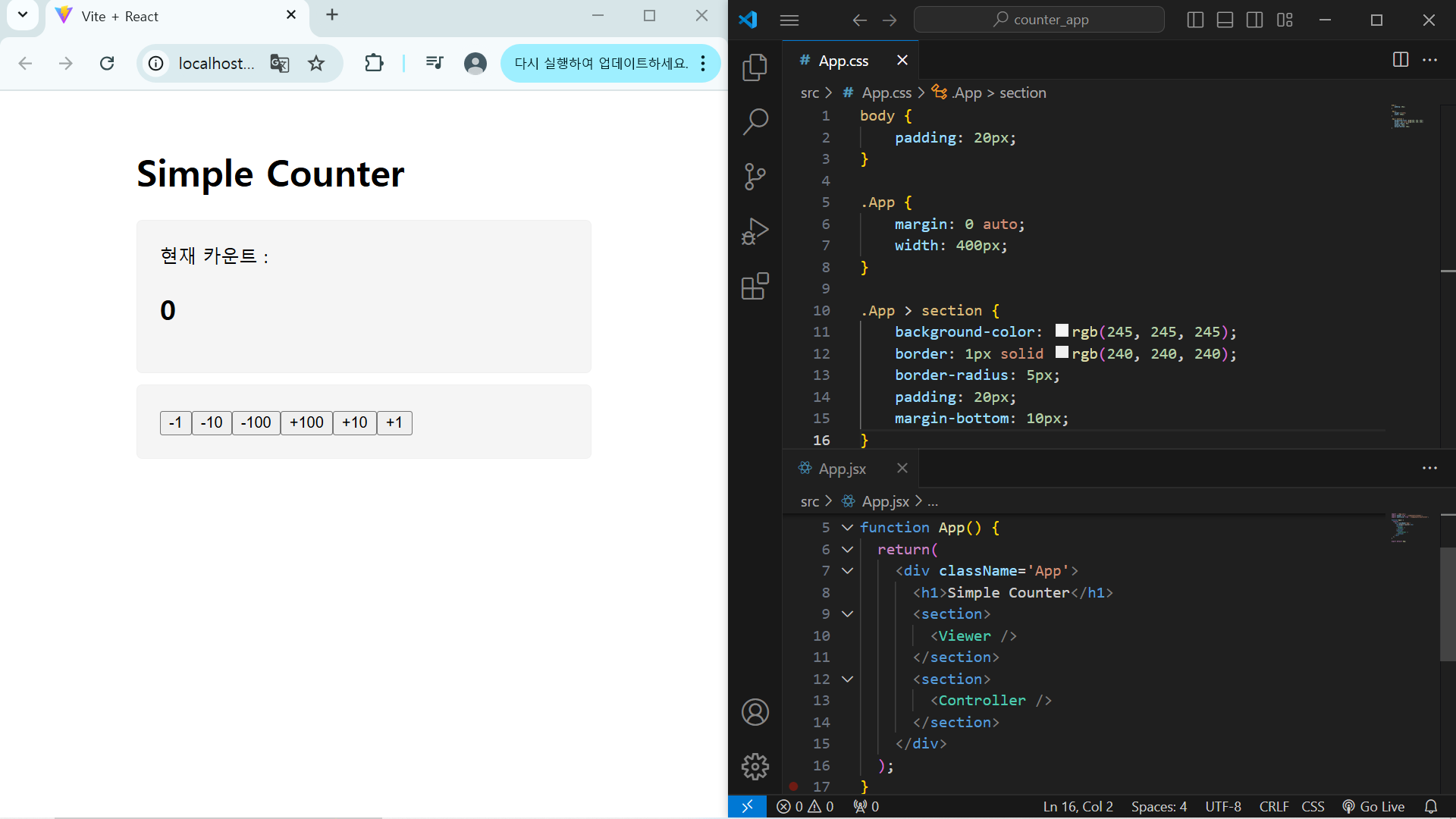
5) 기본 스타일 설정하기
 |
1.3. 기능 구현
시작하기에 앞서, 부모인 App 컴포넌트에 state를 만들어야 한다.
여기서 현재 카운테가 업데이트 되면서 스테이트 값을 렌더링 할 Viewr 컴포넌트도 카운트 값을 변경시켜 state 값들을 실제로 업데이트 할 Controller 컴포넌트도 아닌 이유는 Viewr 컴포넌트와 Controller 컴포넌트가 형제 관계로 서로 값을공유할 수 없기 때문이다.
  |
1.4. 프로젝트를 통한 중요 포인트
- 리액트에서 화면을 구서할 때 여러 개의 컴포넌트들이 서로 부모와 자식 관계를 이루며 계층 구조를 형성함.
- 특정 컴포넌트가 다른 컴포넌트에게 데이터를 전달하려면 반드시 두 컴포넌트는 부모자식 관계를 갖어야 함.
- 하나의 스테이트를 여러 컴포넌트에서 관리하게 될 경우, 자식 컴포넌트들의 공통 부모가 되는 컴포넌트에 state를 생성해야 함.
스테이트를 계층 구조상에서 위로 끌어올려 그 아래에 있는 컴포넌트들이 모두 공유할 수 있도록 만드는 방법을 스테이트 리프팅, 즉 스테이트 끌어 올리기라고 한다.
리액트는 항상 데이터들이 위에서 아래로 하나의 방향으로만 흐르는 단방향 데이터 흐름의 특징을 갖는다. 이는 파악하기가 쉽고 직관적이라는 장점이 있어 복잡한 어플리케이션을 설계하더라도 데이터를 쉽게 관리할 수 있도록 하지만 그렇기 때문에 반드시 데이터의 원천인 state를 어떤 컴포넌트에 위치시킬지 고려해서 결정해야 한다.
2. 라이프사이클
라이프사이클이란 생애 주기로 리액트 내에선 Mount→Update →UnMount라는 세가지의 단계로 구분된다.
| Mount (=탄생) | 컴포넌트가 탄생하는 순간 화면에 처음 렌더링 되는 순간 |
| Update (=변화) | 컴포넌트가 다시 렌더링 되는 순간 리렌더링 될 때를 의미 |
| UnMount (=죽음) | 컴포넌트가 화면에서 사라지는 순간 렌더링에서 제외 되는 순간을 의미 |
라이프사이클 제어: 컴포넌트의 라이프 사이클의 단계별로 컴포넌트들이 각각 다른 작업을 수행하도록 만드는 것
라이프사이클 제어는 리액트의 훅들중 하나인 useEffect를 사용하여 구현할 수 있다.
3. useEffect
useEffect란 리액트 컴포넌트의 ˚사이드 이펙트를 제어하는 React Hook이다. 이를 이용하여 컴포넌트에 어떠한 값이 변경되었을 때 특정 코드를 실행시키는 등 라이프 사이클을 제어하는 것을 만들 수 있다.
˚사이드 이펙트: "부작용"이란 의미로 리액트에서는 "부수적인 효과", "파생되는 효과" 정도로 해석할 수 있음
useEffect라는 훅은 두 번째 인수로 전달한 배열의 입력값에 따라 다르게 동작하기 때문에 의존성 배열, deps(=dependency array) 라 한다.
리액트의 state는 ˚비동기로 동작하기 때문에 변경된 state의 값을 바로 사용해 무언가 사이드 이펙트에 해당하는 부가적인 작업을 진행하려면 직접 state에 코드를 작성하는 것이 아닌 useEffect를 사용해야 한다.
˚비동기: 둘 이상의 객체 또는 이벤트가 동시에 존재하지 않거나 발생하지 않는 경우
3.1. useEffect 실습
|
##./App.jsx
useEffect(() => { console.log("mount");
}, [])
|
Mount 되었을 때만 callback 함수를최초로 한 번 실행시키고 싶을 경우 : useEffect를 호출 후 deps로 빈 배열 전달 |
|
##./App.jsx
useEffect(() => { console.log("update");
})
|
Update 되었을 때만 callback 함수를 실행시키고 싶을 경우 : useEffect를 호출 후 callback 함수를 넣고 두 번째 인수인 deps 생략 |
|
##./App.jsx
const isMount = useRef(false); useEffect(() => {
if (!isMount.current) {
isMount.current = true;
return;
}
console.log("update");
})
|
Mount 시점을 제외하고 컴포넌트가 Mount 되고 나서 Update 되는 순간에만 callback 함수를 실행하고 싶을 경우 : 앱 컴포넌트가 마운트 되었는지 안 되었는지를 체크하는 변수를 useRef를 이용하여 생성 레퍼런스 객체를 생성하여 플레그로 사용한다. |
|
##./components/Even.jsx
import { useEffect } from "react";
const Even = () => {
useEffect(() => {
return () => {
console.log("unmount");
};
}, [])
return <div>짝수입니다</div>
}
export default Even;
|
Unmount 되었을 때만 callback 함수를 실행시키고 싶을 경우 : useEffect의 콜백 함수 안에서 리턴으로 새로운 함수를 반환하는 함수인 클린업, 즉 정리함수 코드를 작성 unmount 되었을 때 만 함수가 실행할 수 있도록 한다. |
|
##./App.jsx
import Even from './components/Even'
return(
<div className='App'>
<h1>Simple Counter</h1>
<section>
<Viewer count={count} />
{count%2 == 0 ? <Even /> : null}
</section>
<section>
<Controller onClickButton={onClickButton} />
</section>
</div>
);
|
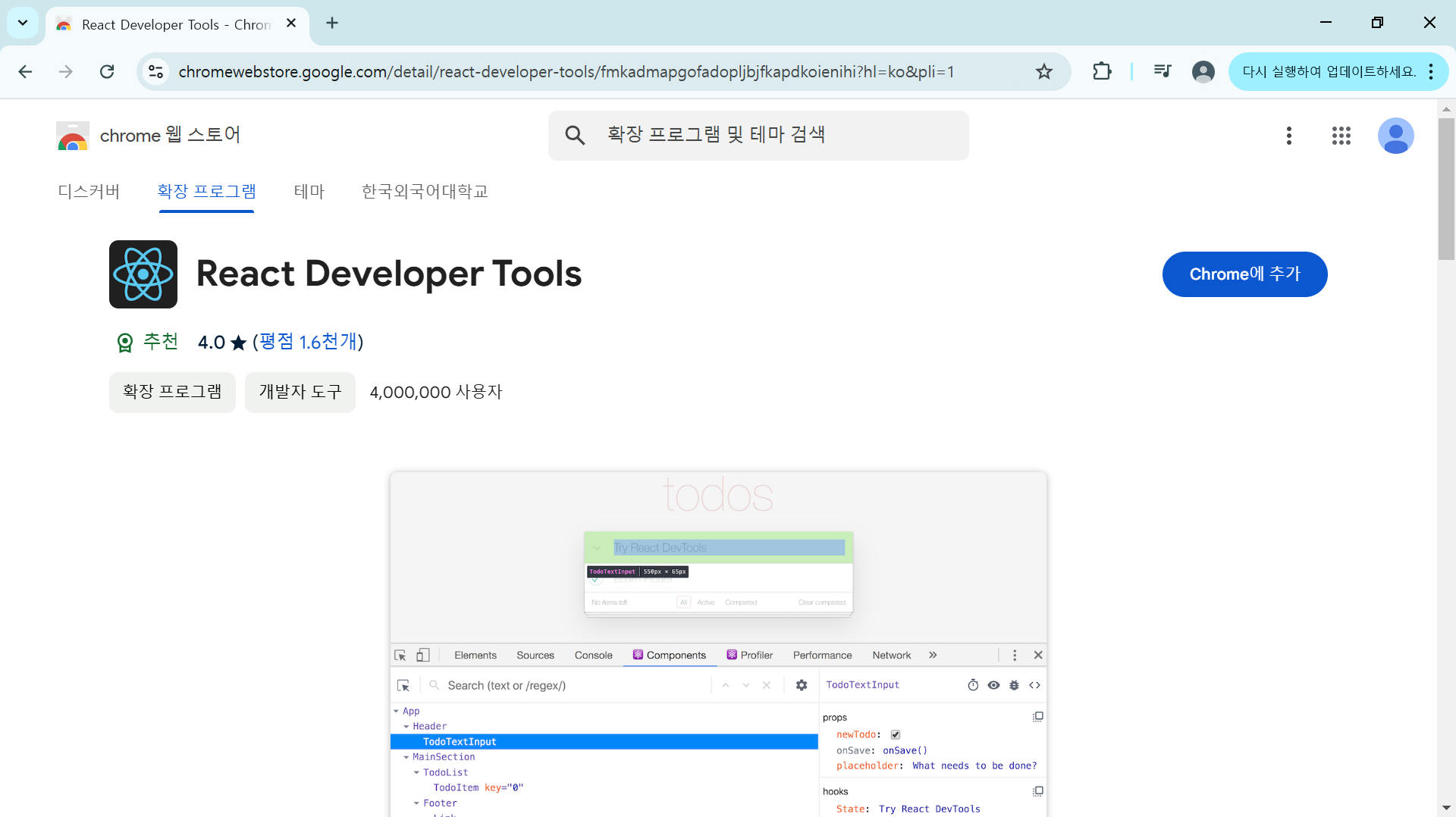
4. React Developer Tools
React Developer Tools - Chrome 웹 스토어
Adds React debugging tools to the Chrome Developer Tools. Created from revision c7c68ef842 on 10/15/2024.
chromewebstore.google.com
1) 위 링크를 통해 다음과 같이 설치한다
 |
 |
 |
2) 크롬 설정의 확장 프로그램 관리에서 다음과 같이 설정
 |
'P&P 학회 > FRONT-END STUDY' 카테고리의 다른 글
| 7주차 (2024.11.18) (1) | 2024.11.17 |
|---|---|
| 6주차 (2024.11.11) (1) | 2024.11.08 |
| 4주차 (2024.10.28) (0) | 2024.10.18 |
| 3주차 (2024.10.14) (0) | 2024.10.09 |
| 2주차 (2024.10.07) (4) | 2024.10.08 |


