프로젝트(투두리스트)
1. 프로젝트 준비
[WEB] 리액트 앱 생성 기본 설정
1. 파일 생성 후 터미널에서 리액트 앱 생성 2. 기본적으로 필요한 라이브러리들 설치 3. 불필요한 파일 삭제 및 ESLint 설정ESLint 파일의 rules에 설정 추가 "no-unused-vars":"off", "react/prop-types":"of
nkkim3107.tistory.com
2. UI 구현
1) 컴포넌트 생성 및 연결 |
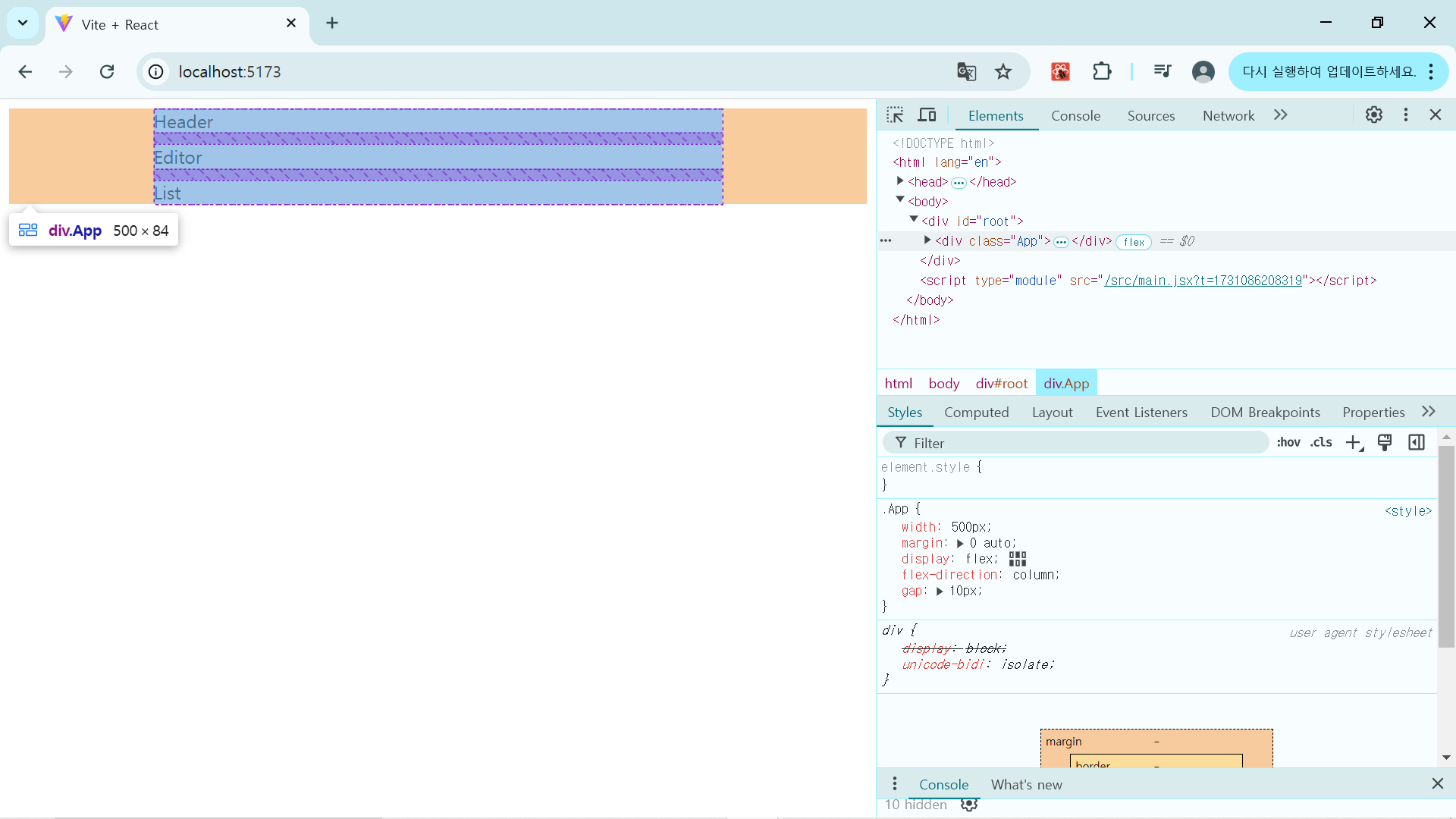
2) 기본 레이아웃 설정  |
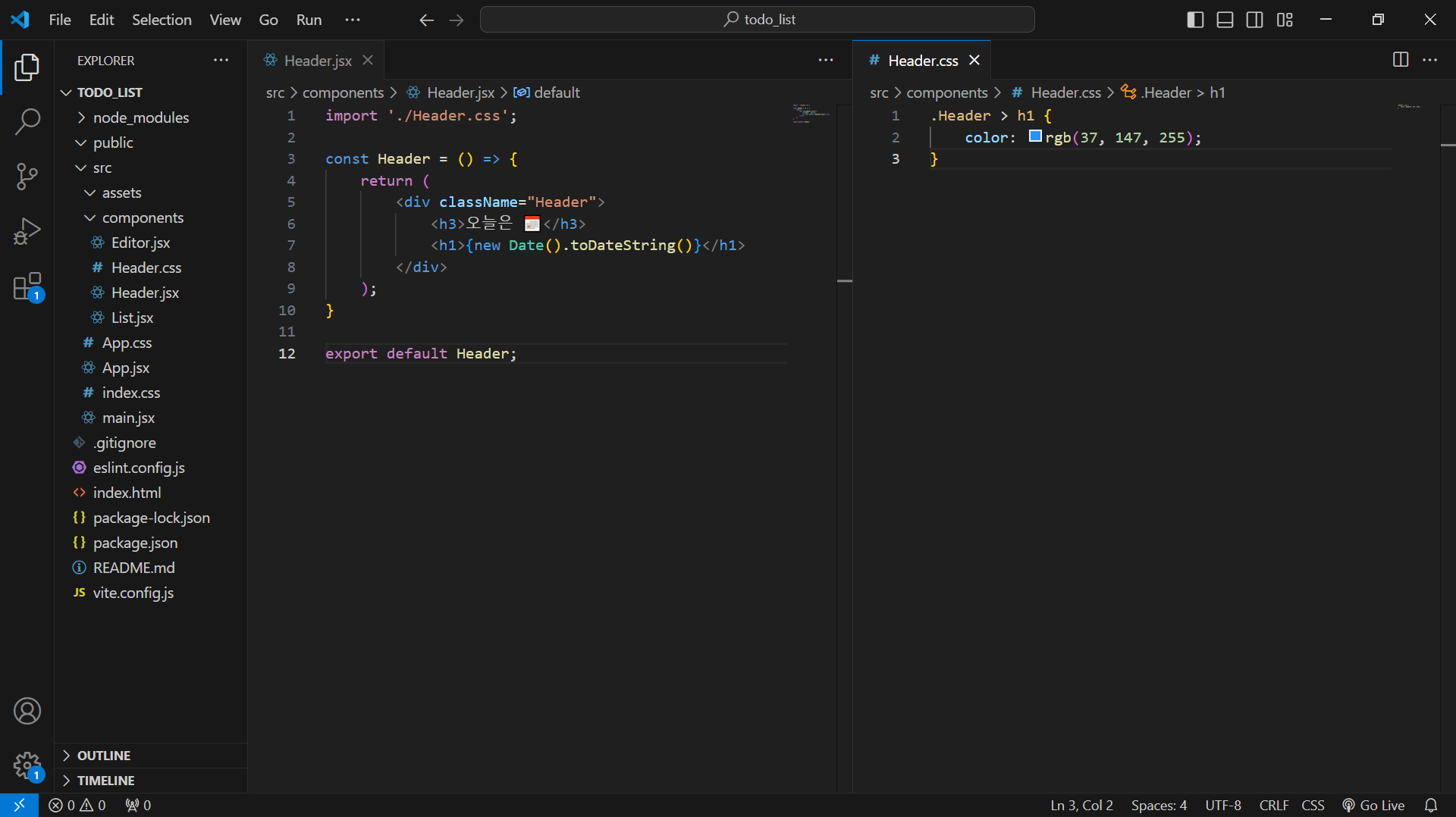
3) Header 컴포넌트  이모지 넣는 법 - 윈도우: window + . - 맥 : ctrl + cmd + space바 {new Date().toDateString()} 문자열로 날짜를 렌더링하는 JavaScript 코드 |
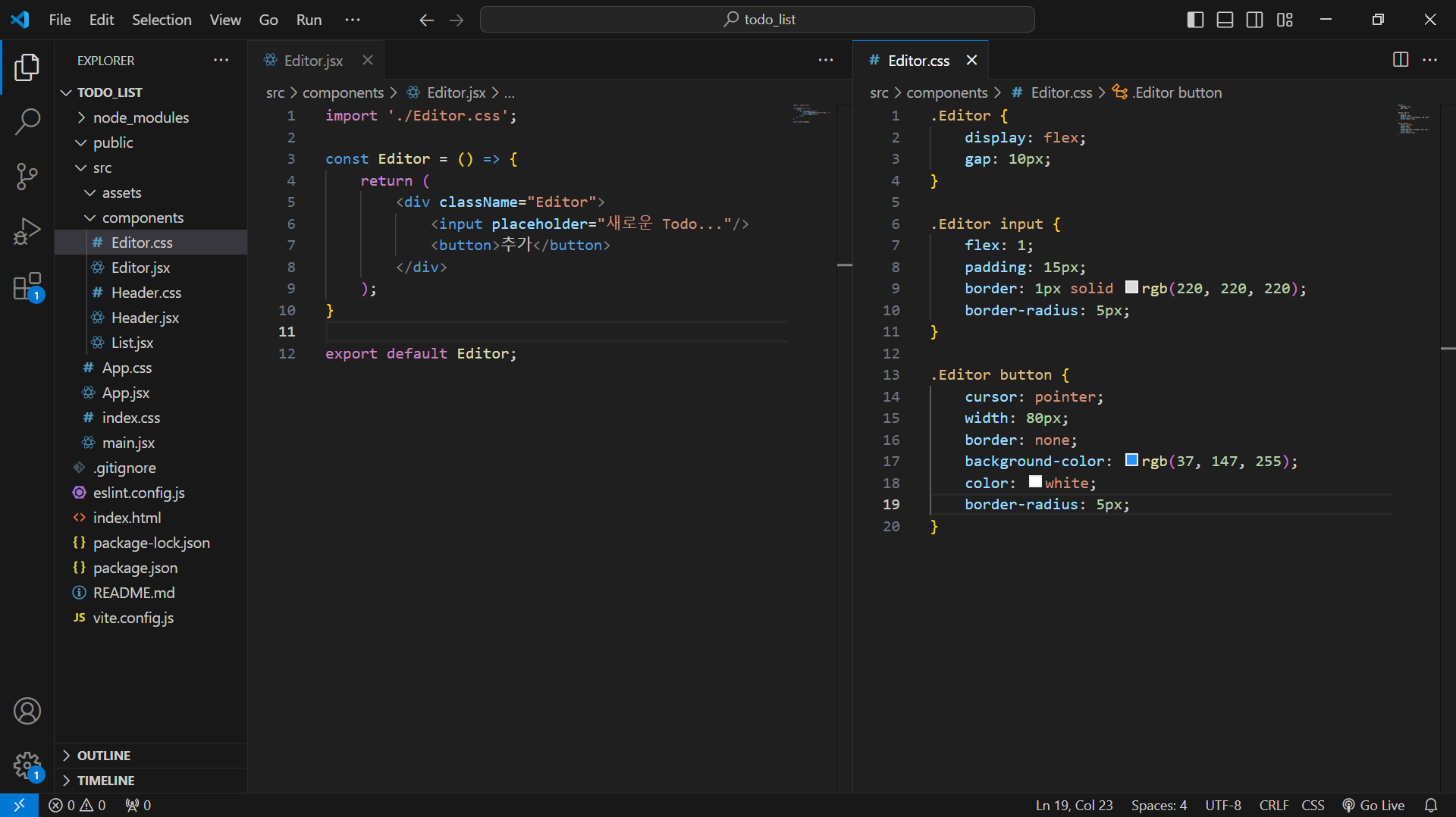
4) Editor 컴포넌트  |
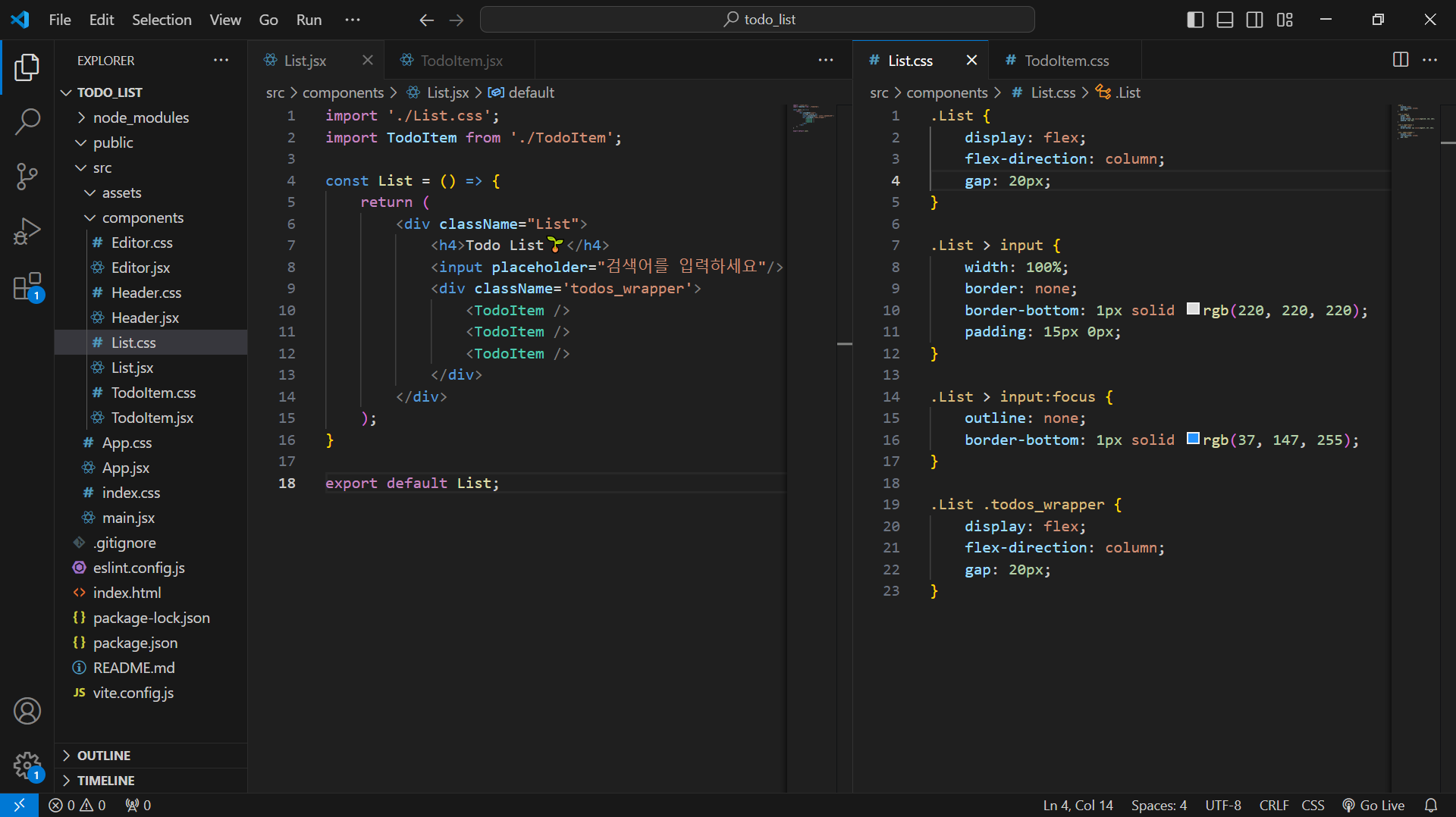
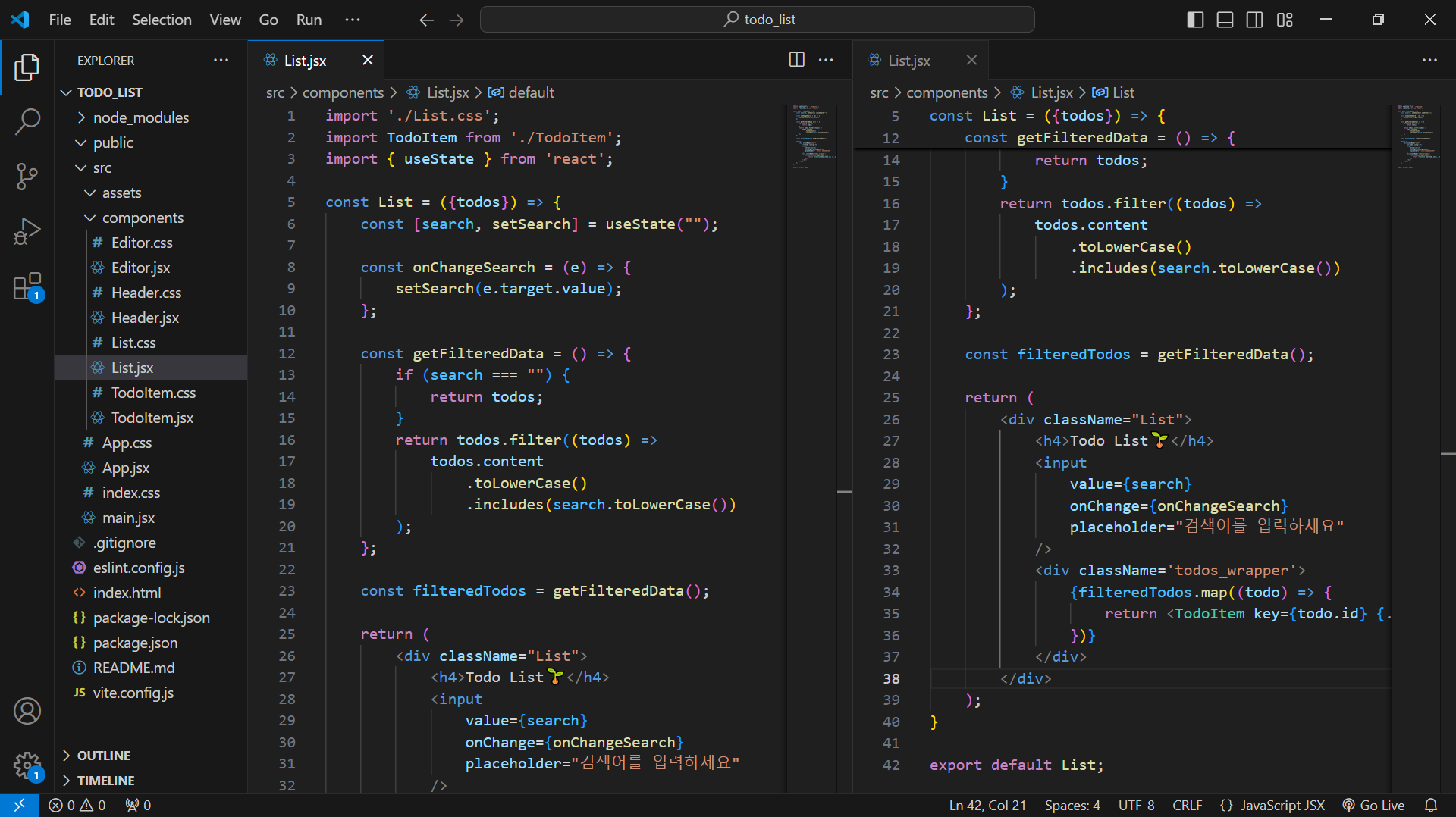
5) List 컴포넌트   |
3. 기능 구현
 |
3.1. create: 투두리스트 추가하기
 todos.push(NewTodo) ☞ setTodos([newTodo,...todos]); state의 값은 반드시 상태 변화 함수를 호출해서 수정해야만 변경된 state 값을 리액트가 감지하고 컴포넌트를 렌더링 할 수 있기 때문에 todos.push(NewTodo)와 같은 push 메서드 등을 이용해 state 값을 직접 변경할 수 없다. |
에디터 컴포넌트에 추가 버튼이 클릭 되었을 때, 앱 컴포넌트에 만든 onCreate 함수를 호출하면서 인수로 에디터 컴포넌트의 입력값을 전달해 주기 위해 앱 컴포넌트에서 에디터 컴포넌트에게 onCreate 함수를 props로 전달 후 에디터 컴포넌트에서 props를 구조분해할당으로 onCreate 함수를 받아 버튼이 클릭되었을 때 호출해 주면 된다.
브라우저에서 input 태그에 입력하는 값이 코드 상의 contents state에 보관된다. 이후 추가 버튼을 클릭했을 때, onCreate 함수를 호출하면서 인수로 contents state에 저장된 값이 전달된다. 에디터 컴포넌트에서 추가 버튼이 클릭되어 onSubmit 함수가 실행되면 앱 컴포넌트로부터 받은 onCreate 함수를 호출하면서 인수로는 input 태그에 입력한 값이 전달된다. 앱 컴포넌트의 onCreate 함수가 실행되면서 새로운 투두 아이템을 만들고 setTodos 함수를 통해 Todos state에 추가하게 되며 그로 인해 데이터 추가가 실제로 이루어진다.
3.2. read: 투두리스트 렌더링하기
 |
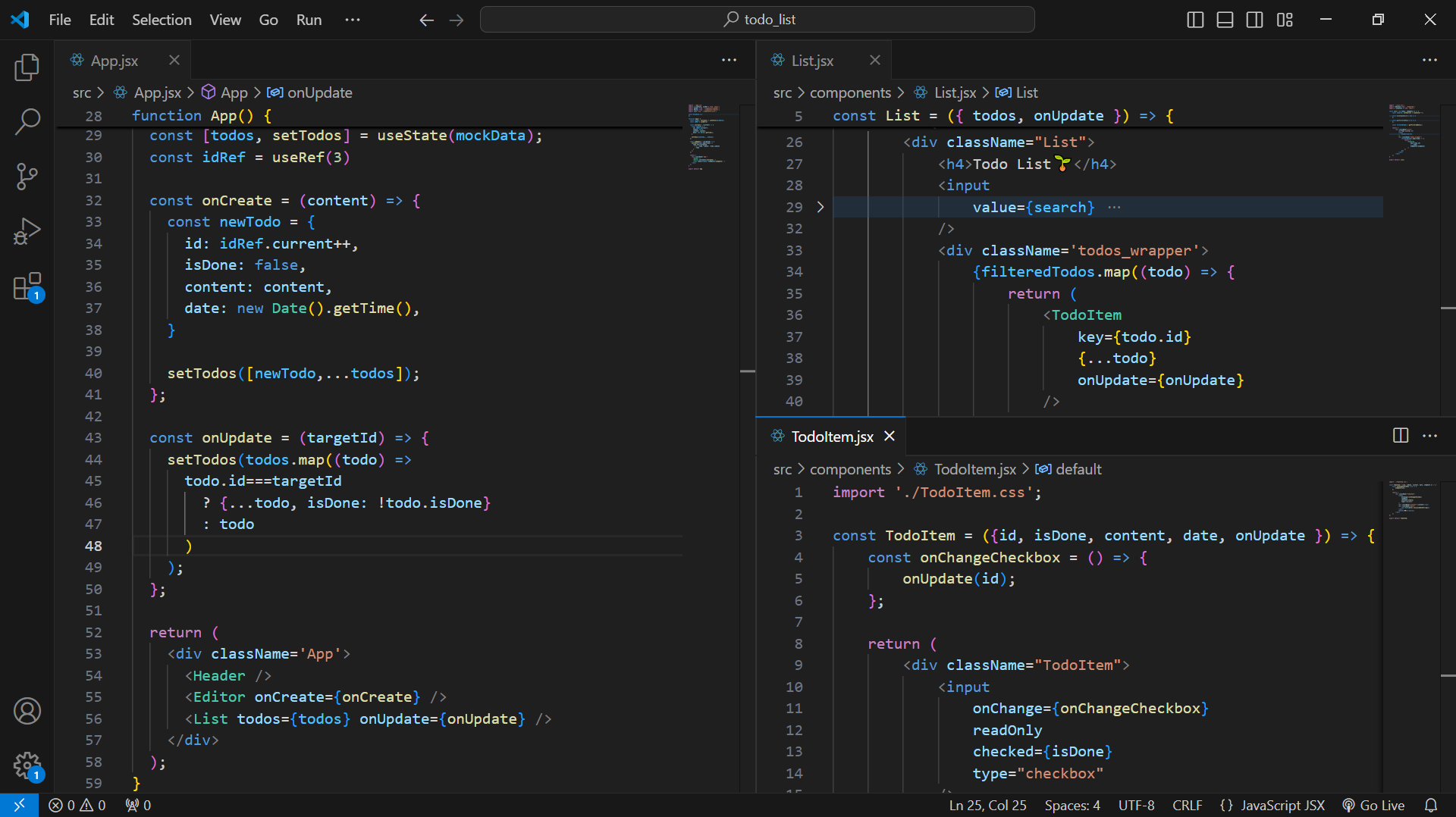
3.3. update: 투두리스트 수정하기
| 콜백함수 | 화살표 함수 문법으로 중괄호 생략 후 삼항연산자로 간략하게 표기 |
|
const onUpdate = (targetId) => {
setTodos(todos.map((todo) => {
if (todo.id === targetId) {
return {
...todo,
isDone: !todo.isDone
}
}
return todo
}))
}
|
const onUpdate = (targetId) => {
setTodos(todos.map((todo) =>
todo.id===targetId
? {...todo,isDone: !todo.isDone}
: todo
)
);
};
|
 |
|
 |
|
3.4. delete: 투두리스트 삭제하기
 |
'P&P 학회 > FRONT-END STUDY' 카테고리의 다른 글
| 8주차 (2024.11.25) (1) | 2024.11.25 |
|---|---|
| 7주차 (2024.11.18) (1) | 2024.11.17 |
| 5주차 (2024.11.04) (0) | 2024.10.30 |
| 4주차 (2024.10.28) (0) | 2024.10.18 |
| 3주차 (2024.10.14) (0) | 2024.10.09 |


