NodeJS 기초 & ReactJS 개론
ReactJS는 NodeJS 기반의 JavaScript ˚라이브러리이다.
˚라이브러리: 웹 개발자가 표준 JavaScript 함수를 실행하기 위해 재사용할 수 있는 미리 작성된 코드 조각의 모음
1. NodeJS
NodeJS란 Chrome V8 JavaScript 엔진으로 빌드된 JavaScript ˚런타임이다.
˚런타임: 코드가 실행되는 환경 (일종의 구동기로, 기본적으로 무언가를 동작시키는 기계 또는 프로그램)
즉, 웹 브라우저가 아닌 환경에서도 JavaScript 코드를 실행시켜 줄 수 있는 환경이다.
- 필요한 이유: JavaScript는 웹페이지 안에서 일어나는 아주 단순한 기능만을 개발하기 위해 만들어진 간단한 스크립트 언어이다. 단순한 인터랙션을 개발하기 위한 목적으로 오직 웹브라우저 내에서만 동작할 수 있도록 개발되어 동시대에 존재했던 C언어나 자바 언어와는 다르게 그 문법 자체가 매우 유연하고 작성하기 편리하도록 설계되어 있다. 이 편리함을 활용해 웹 브라우저 바깥 환경에서도 프로그램을 만들기 위해 NodeJS를 통한 런타임을 제공하여 JavaScript를 범용적으로 사용할 수 있게 한다.
패키지(=프로젝트)
NodeJS에서는 프로그래밍에서의 프로젝트를 패키지라 표현한다.
NPM(Node Package Manasger): NodeJS의 프로그램 단위인 ˚패키지를 관리하는 도구
˚패키지: 관련 클래스 및 인터페이스 집합을 구성하는 네임 스페이스
새로운 패키지를 생성하거나 외부 라이브러리를 설치 또는 삭제할 수 있는 기능을 제공한다.
1.1. NodeJS 실습
1) 파일 생성 후 VSCode의 터미널을 통해 npm init을 활용하여 json 파일 생성
PS D:\한입-리액트 프로젝트\MEMO> npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help init` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (memo)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to D:\한입-리액트 프로젝트\MEMO\package.json:
{
"name": "memo",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"description": ""
}
Is this OK? (yes)
2) JavaScript 파일 생성 후 console.log(" ");를 활용하여 NodeJS 환경에서 출력
3) 터미널 창에서 node (파일명).js로 실행
 |
다른 폴더 아래에 있는 파일을 실행할 경우 경로를 명시하여 node (폴더명)/(파일명).js라는 명령문을 활용하면 된다.
++
패키지 스크립트: 패키지 설정파일인 json 파일 속 scripts 항목에 포함된 일종의 매크로
내부의 파일과 경로가 복잡해지는 경우 패키지 스크립트를 활용하여 명령을 간략화한다.
1) json 파일 속 "scripts": { }에서 중괄호 안에 "(스크립트명)": "스크립트작성"을 입력
2) 명령문 npm run (스크립트명)을 입력하여 실행
2. 모듈 시스템
모듈 시스템이란 ˚모듈을 다루는 시스템이다.
˚모듈: 기능별로 나뉘어진 파일
- CJS(Common JS)
- ESM(ES Module)
2.1. 모듈 시스템 실습 (CJS)
모듈 시스템을 이용하여 특정 모듈을 다른 모듈에서 불러와 사용할 수 있도록 코드 작성
1) 파일 생성 후 JavaScript 파일로 math 모듈 생성
2) function add(a,b), function sub(a,b), 그리고 return 함수를 활용해 덧셈과 뺄셈의 계산 기능을 지원하는 모듈 작성
여기서 a와 b는 매개변수이다.
3) ˚module.exports = {}를 활용하여 중괄호 속에 각각 프로퍼티로 내보내고 싶은 값들 입력
˚module이라는 내장 객체에 exports라는 프로퍼티의 값으로 객체를 저장한다. 이때, value 값으로 사용되는 변수의 이름과 키 값이 똑같을 경우 변수 또는 함수의 이름만 명시해도 된다.
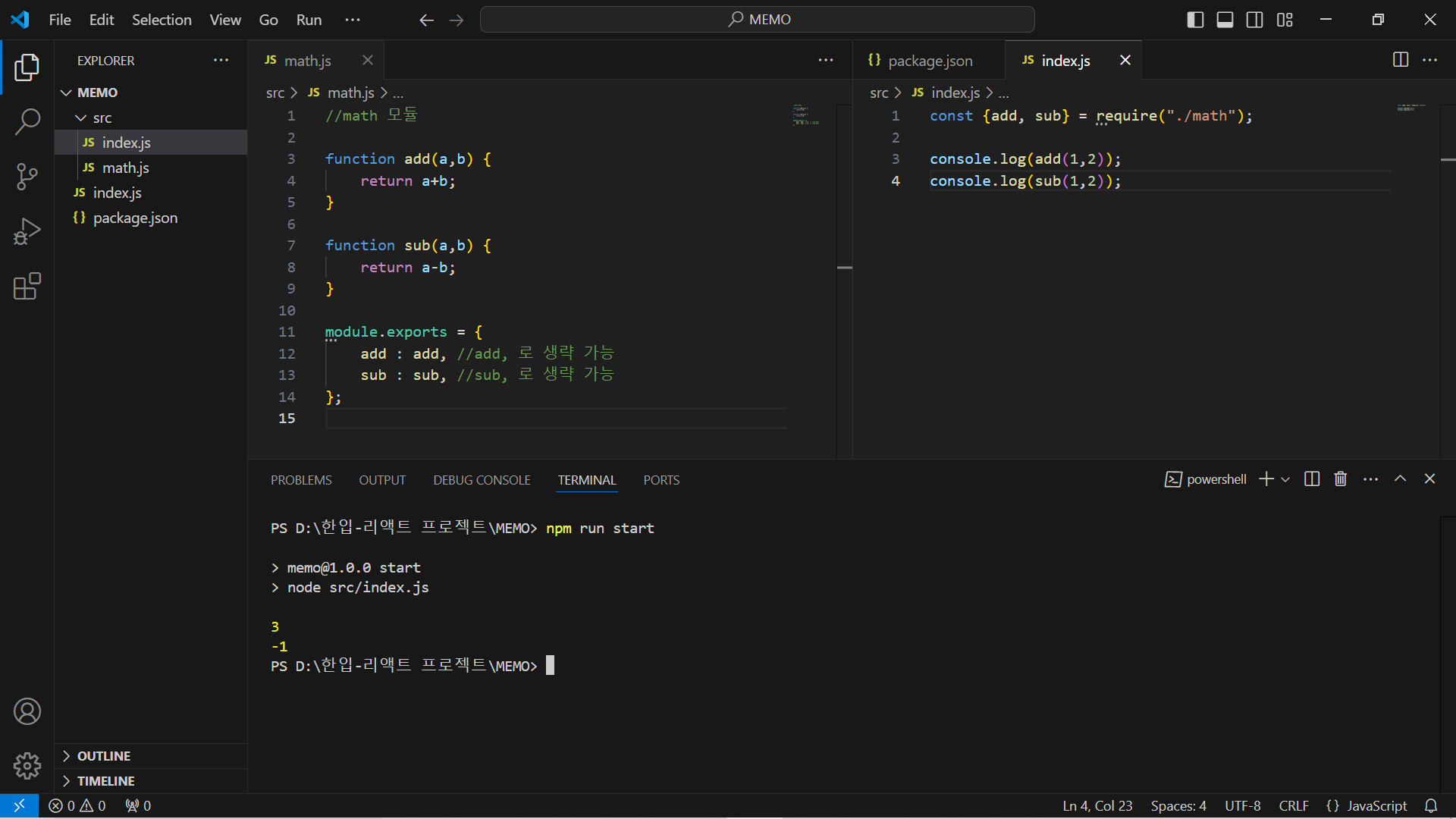
4) 다른 모듈에서 내장 함수인 require(" ")을 이용하여 이 모듈의 경로를 인수로 전달하면서 "./(파일명) " 형태로 불러와 사용
5) 반환값을 변수에 담아 console.log();로 출력
6) 터미널 창에서 node (폴더명)/(파일명).js 또는 패키지 스크립트를 활용해 npm run (스크립트명) 파일 실행
METHOD 1 |
METHOD 2 |
2.2. 모듈 시스템 실습 (ESM)
최신식으로 동작하여 ReactJS에서도 사용하게 되는 모듈 시스템이다.
ESM을 사용하기 위한 설정 단계로, 패키지 설정 파일인 json 파일에 "type": "module" 입력한다. 이때, ESM 옵션을 설정하면 CJS 모듈 시스템을 활용하는 코드인 npm run (스크립트명)을 가동시키면 오류가 발생한다. 이는 ES 모듈 시스템과 CJS 모듈 시스템을 함께 이용할 수 없기 때문이다.
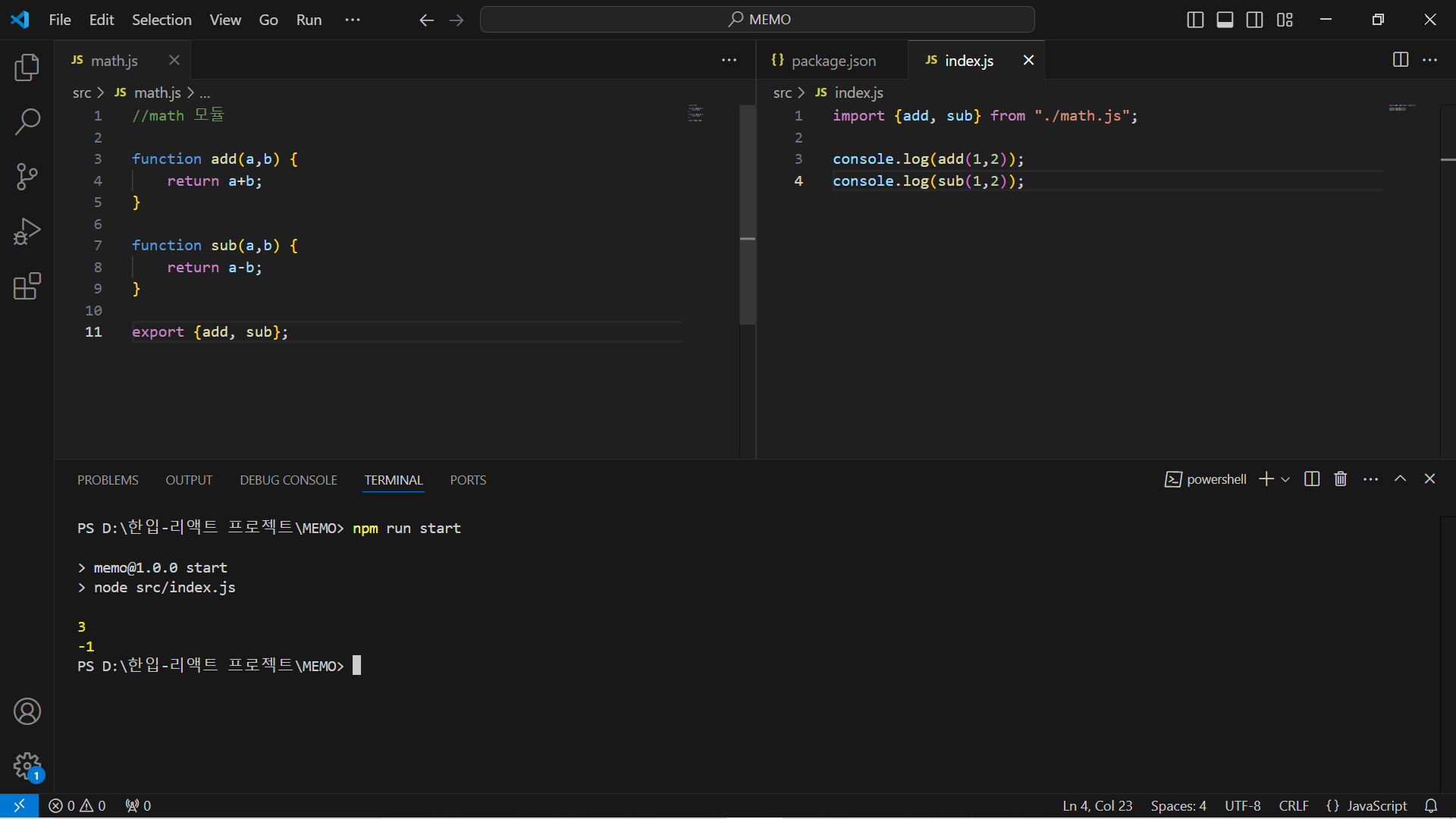
1) 내보내고 싶은 모듈에 ˚export{add, sub}; 명령문을 입력
˚export라는 키워드 뒤에 객체를 리터럴로 생성해서 그 안에 내보내고 싶은 값들을 담기
2) 값을 가져와 받는 모듈 측에서 import{add, sub} from "./(파일명).js"; 입력
3) 터미널에서 실행
METHOD 1 |
METHOD 2 |
3. 라이브러리
라이브러리란 프로그램을 개발할 때 필요한 다양한 기능들을 미리 만들어 모듈화 해 놓은 것이다.
npm | Home
Bring the best of open source to you, your team, and your company Relied upon by more than 17 million developers worldwide, npm is committed to making JavaScript development elegant, productive, and safe. The free npm Registry has become the center of Java
www.npmjs.com
3.1. 라이브러리 실습
1) 라이브러리를 설치하기 위하여 상단의 페이지를 통하여 필요한 라이브러리를 검색 후 상세페이지에 접속해 Install란의 명령어를 복사하여 터미널에 입력후 설치
설치가 완료되면 'added _ packages, and audited _ packages in 1s'라는 문구와 함께 패키지에 변화가 생긴다.
- json 파일에 설치된 라이브러리의 버전 정보와 함께 "dependencies"라는 필드가 추가된다.
- ˚'node_modules'라는 새로운 폴더와 ˚ 'package-lock.json'이라는 새로운 파일이 자동으로 생성된다.
˚'node_modules' 폴더: 설치한 라이브러리가 실제로 저장되는 공간
˚'package-lock.json' 파일: 패키지가 사용하고 있는 엄밀하고 정확한 정보를 저장하는 파일
만약 'node_modules' 폴더나 ˚'package-lock.json' 파일이 삭제되면 오류가 빌생한다. 이 경우엔 기존 패키지 설정 파일에 저장되어 있던 정보만으로 터미널에서 npm i 또는 npm install을 입력하여 다시 설치할 수 있다.
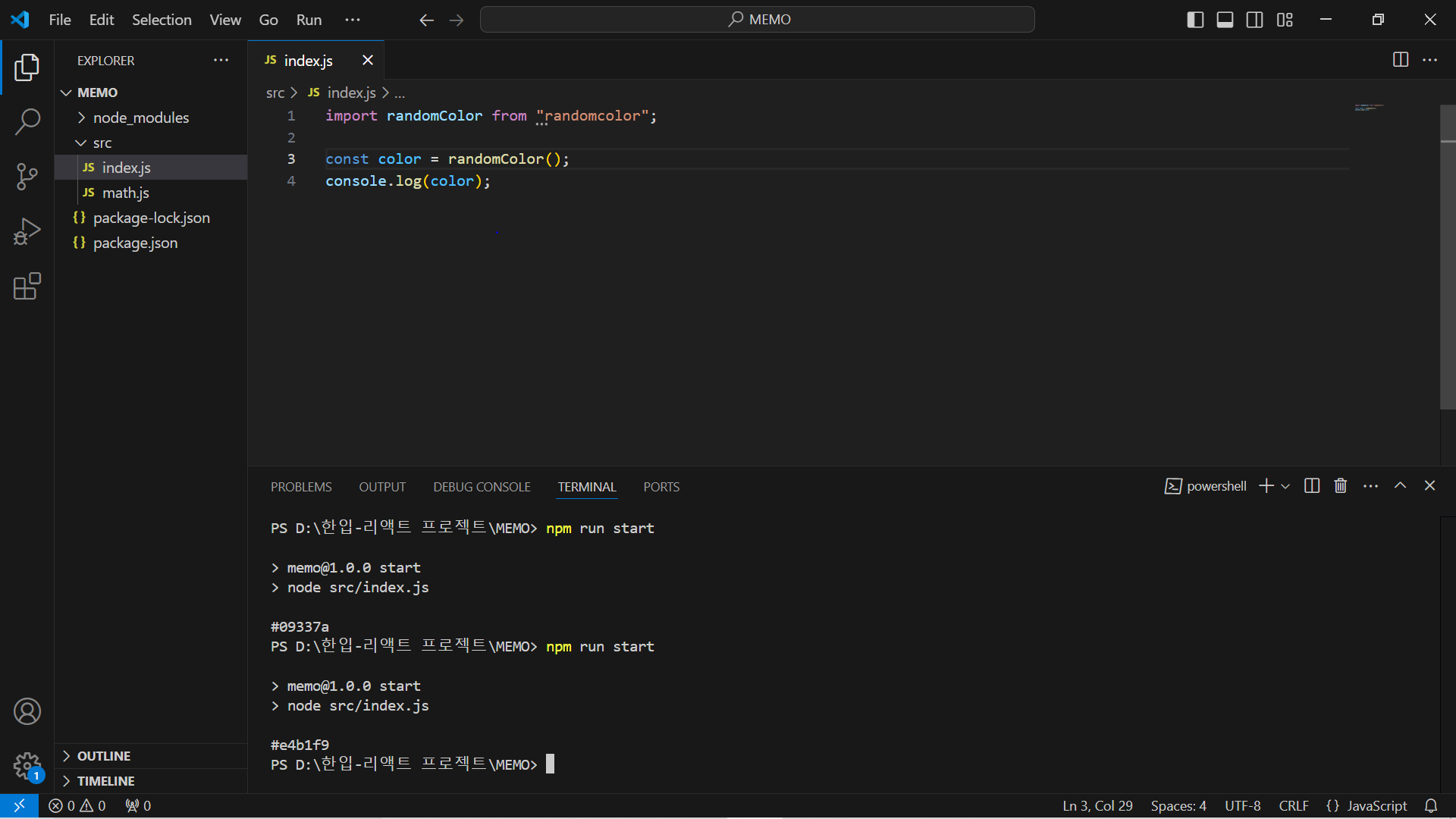
2) import (기본값) from "(라이브러리명)";을 이용해 설치한 라이브러리를 불러옴
3) 변수에 저장하여 console.log();로 출력
4) 터미널에서 실행
 |
4. ReactJS
ReactJS란 Meta(Facebook)이 개발한 오픈소스 JavaScript 라이브러리로 대규모 웹 서비스의 UI를 더 편하게 개발하기 위해 만들어진 기술이다.
→ 컴포넌트를 기반으로 UI를 표현한다. 즉, 중복 코드를 제거하는 관점에서 큰 장점이 된다.
→ ˚선언형 프로그래밍으로 화면 업데이트 구현이 쉽다.
˚선언형 프로그래밍: 과정은 생략하고 목적만 간결히 명시하는 방법
이와 반대의 개념으론 명령형 프로그래밍이 있다. 이는 목적을 이루기 위한 모든 일련의 과정을 설명하는 방식으로 코드가 비교적 길고 복잡해진다.
선언형 프로그래밍을 통하여 업데이트를 위한 복잡한 동작을 직접 정의할 필요 없이 특정 변수의 값을 바꾸는 것 만으로도 화면을 업데이트 시킬 수 있다.
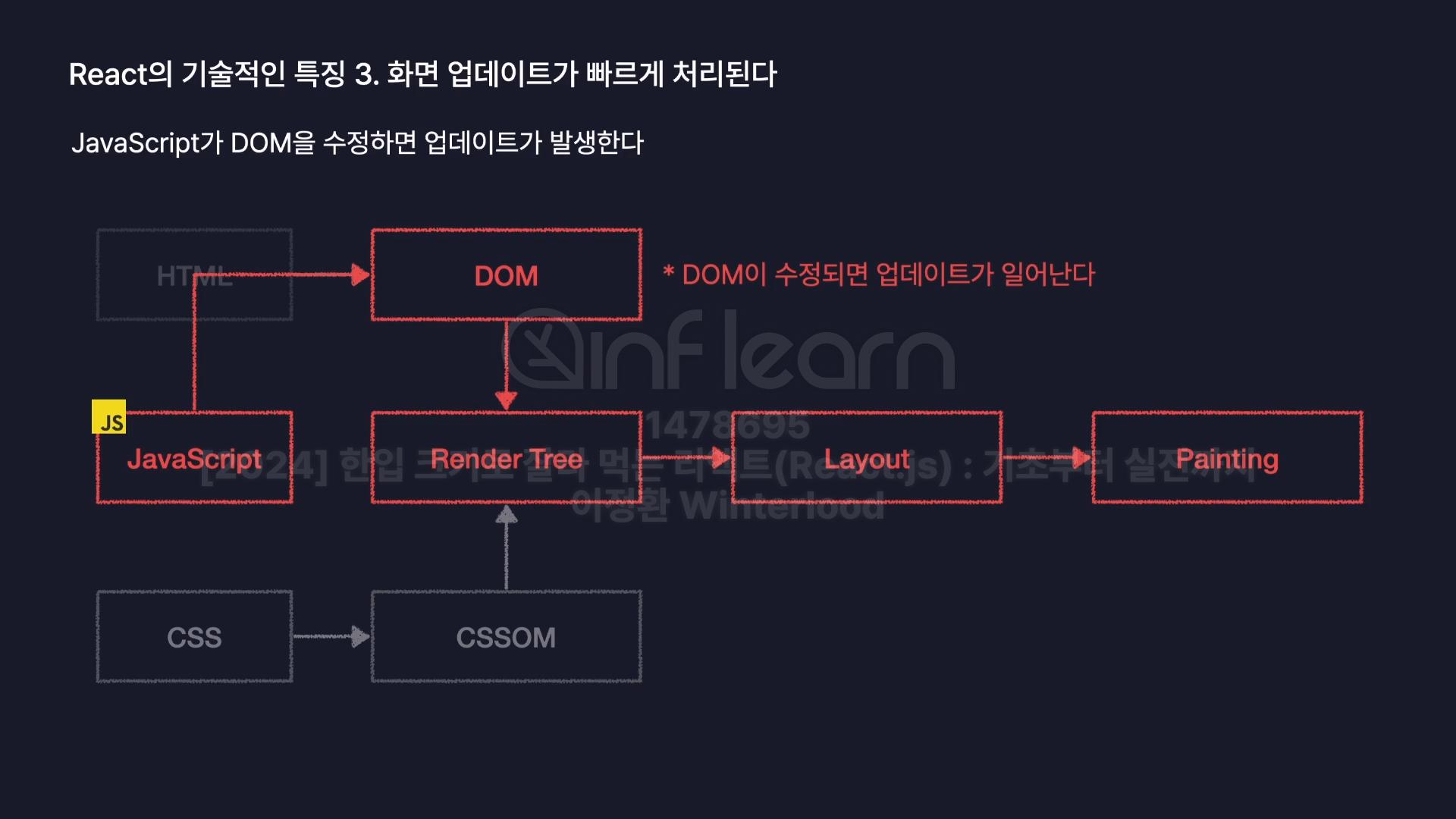
→ 화면 업데이트가 빠르게 처리된다.
++
브라우저의 렌더링 과정 (Critical Rendering Path)
 |
DOM: Document Object Model로 HTML 또는 XML(Extensible Markup Language) 기반 문서와 상호작용하고 표현하는 API(Application Programming Interface)
CSSOM: CSS Object Model
OM이란 단순 텍스트로 되어있는 코드를 컴퓨터가 연산, 관리하기 쉽도록 더 이해하기 쉬운 방식으로 변환한 형태의 객체 모델이다. 이 OM들을 합쳐 웹페이지의 청사진 또는 설계도의 역할을 하는 렌더트리를 생성한다.
렌더트리 생성 후, 웹페이지 공간 안에 렌더트리에 포함되어 있는 요소들의 배치를 잡는 레이아웃이라는 작업을 수행하고 페인팅을 진행하여 화면을 업데이트한다.
 |
JavaScript가 DOM을 수정하게 되면 화면 업데이트가 발생한다. 이 과정에서 레아웃을 다시 잡는 과정인 reflow와 재페인티을 하는 과정인 repaint의 작업 소요시간이 많이 소비된다.
 |
 HTML 파일 내에서만 반복을 진행하여 불필요한 렌더링 과정을 없애고 마지막에 선언함으로써 DOM 수정횟수를 최소화하여 성능을 개선시킨다. |
React는 이 과정을 Virtual DOM을 통해 자동으로 처리해준다.
Virtual DOM: 실제 브라우저가 렌더링하는 DOM을 JavaScript 객체 형태의 복제판
이를 통해 업데이트가 발생하면실제 DOM을 수정하기 전에 이 가상의 복제판 DOM에 먼저 반영하여 다 모은 후 한번에 반영하여 실제 DOM을 1회만 수정한다.
5. React App
5.1. React App 생성하기
1) NodeJS 패키지 생성
2) React 라이브러리 설치
3) 기타 도구 설치 및 설정
설정과정이 복잡하여 입문자에게는 권장하기 어렵다. 따라서, Vite를 사용하여 복잡한 설정 과정을 생략하고 바리 리액트 앱을 만든다. 여기서 Vite란 빠르고 효율적인 빌드 도구로 개발자 친화적인 환경을 제공한다.
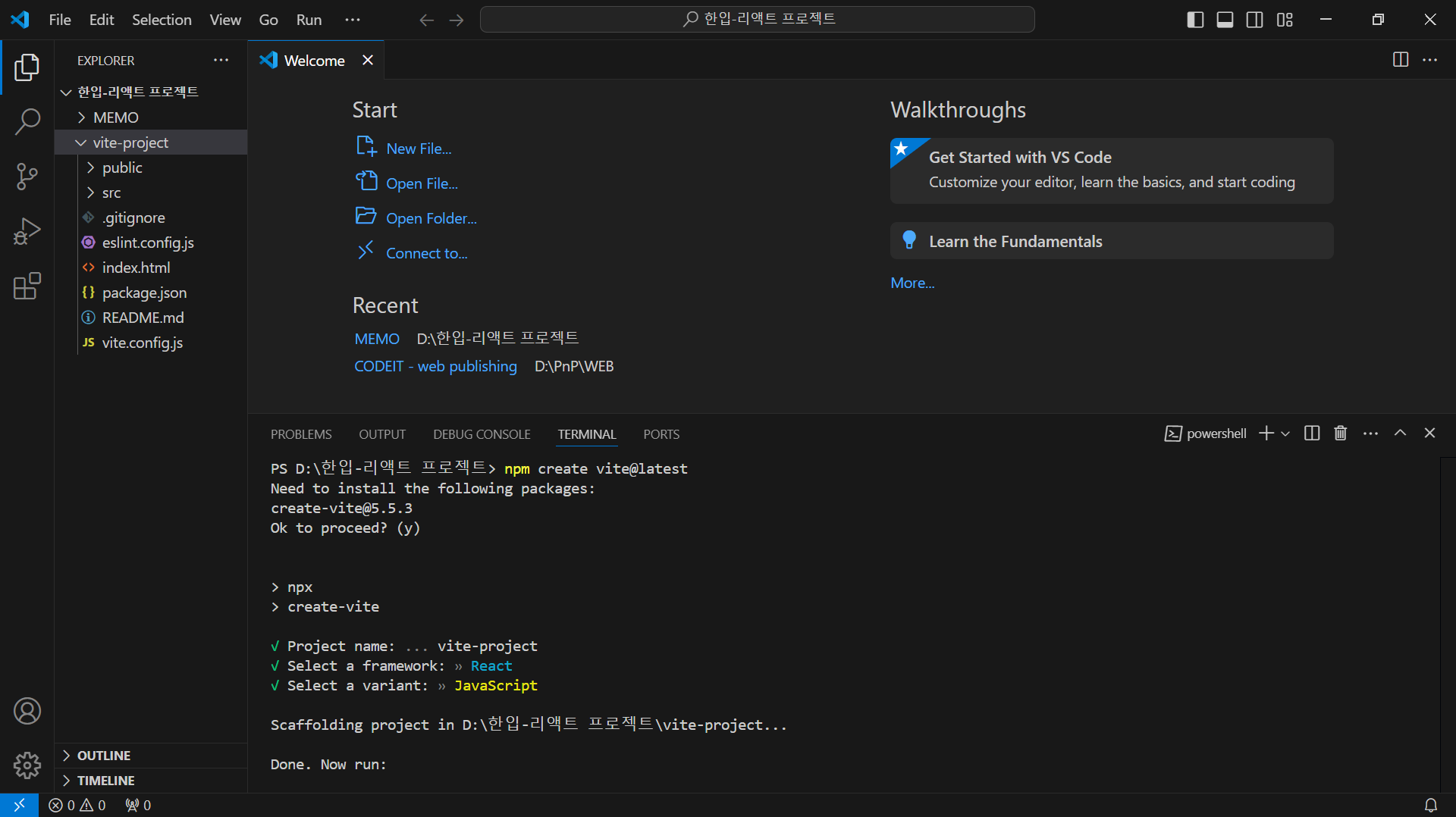
npm create vite@latest를 입력해 vite를 설치하고 원하는 프로젝트명, 프레임워크, 그리고 버전을 선택하면 된다.

이후, 터미널에 npm i를 입력해 나머지 라이브러리들을 설치해준다.
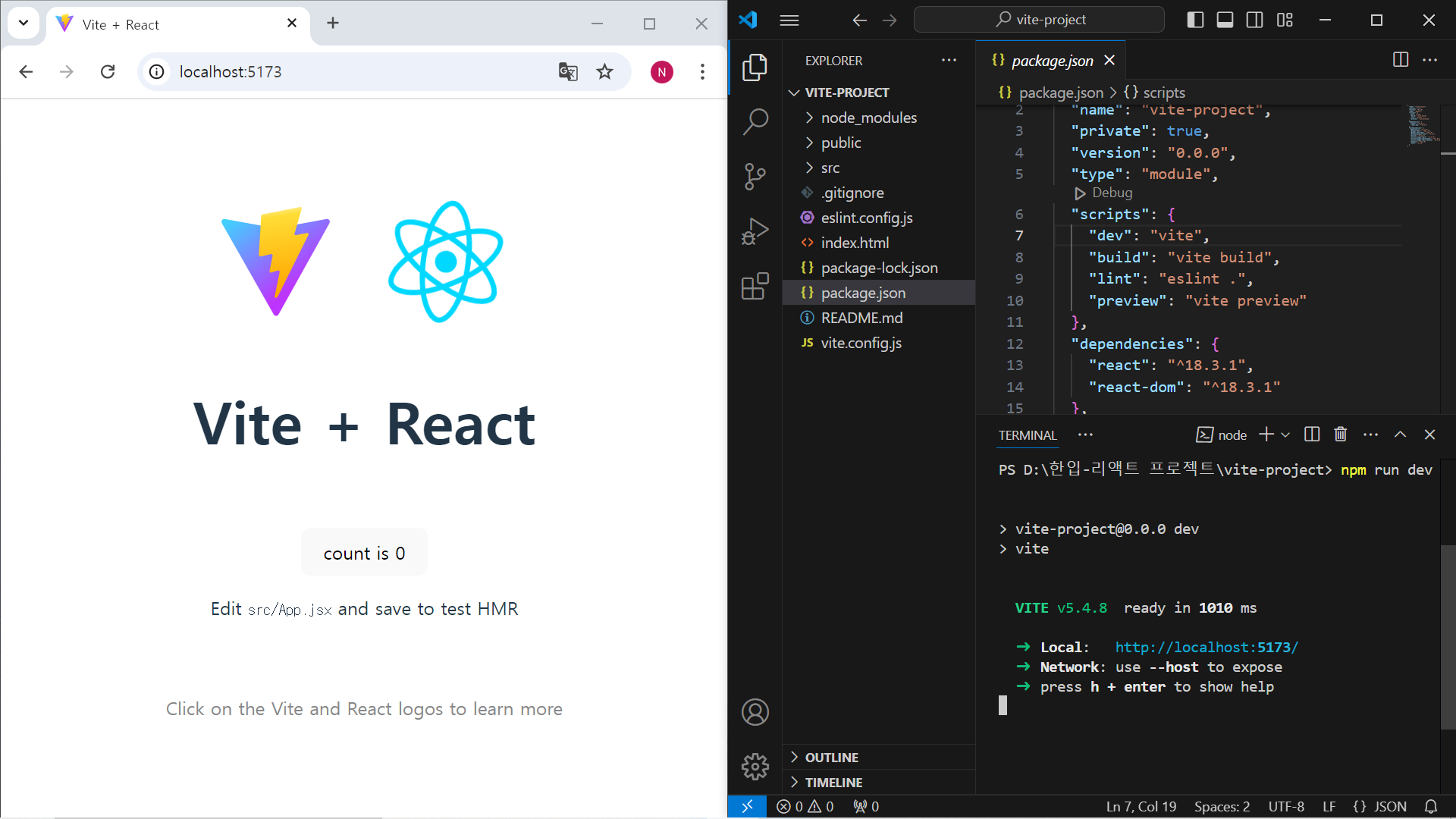
기본적으로 설정되어 있는 명령어들 중 하나인 ˚dev를 활용해 터미널창에 npm run dev를 입력할 경우, Vite가 리액트 앱을 작동시켜 주고 리액트 앱에 접속할 수 있는 주소가 나타난다.
˚dev: 리액트 앱을 개발용으로 실행하는 명령어
 |
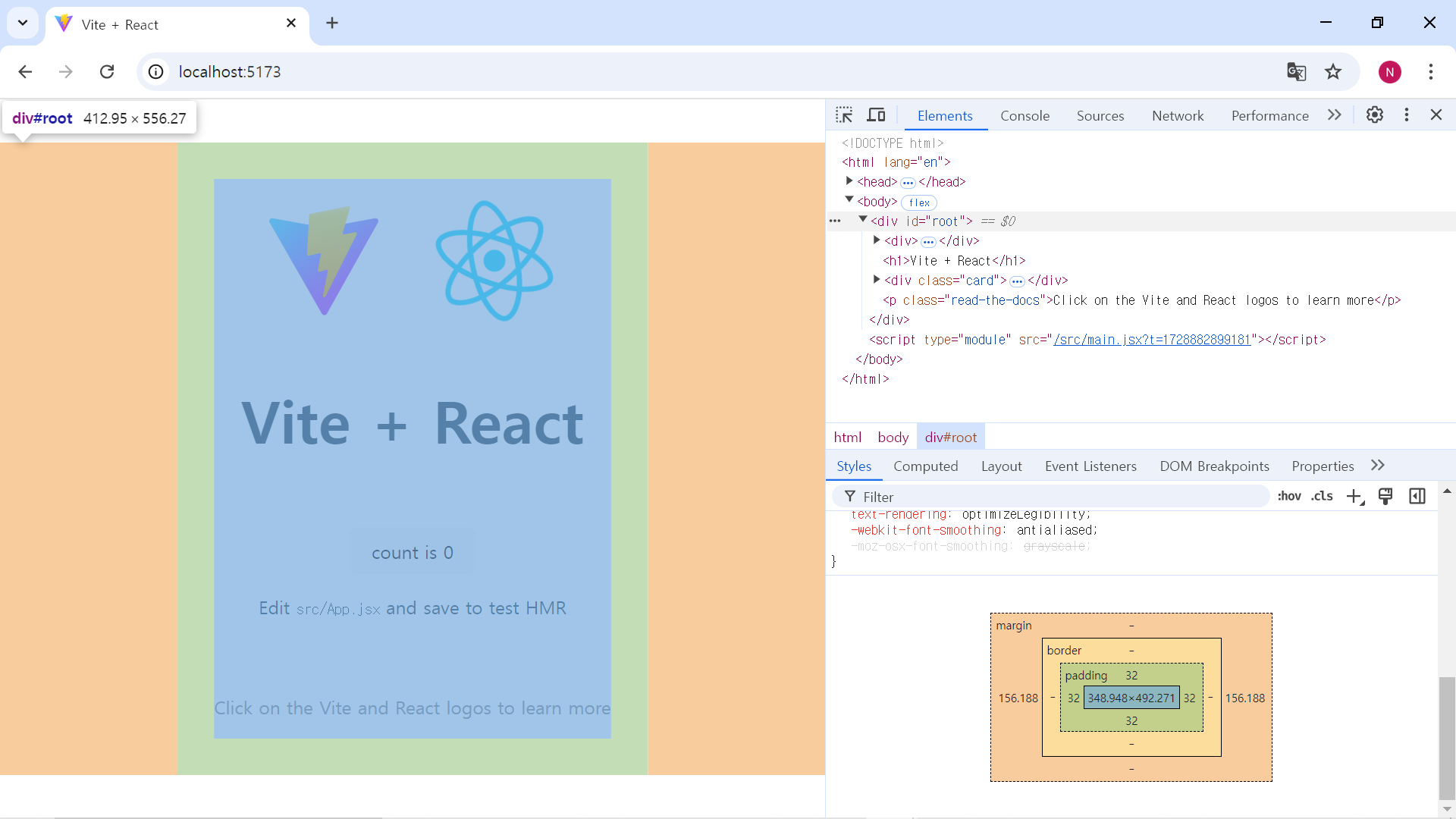
5.2. React App 구동원리
npm run dev라는 명령어가 '리액트 앱에 내장되어 있는 웹서버를 가동시켜라'를 의미하기 때문에 현재 가동중인 리액트 웹 서버에 접속할 수 있는 주소인 http://localhost:5173/가 나타나게 된다.
- localhost: 컴퓨터 네트워크에서 사용하는 루프백 주소(자신의 컴퓨터)
- 포트번호: 하나의 컴퓨터 내에서 여러 대의 서버를 동작시키기 위해 필요한 장치의 프로그램에 대한 가상 주소
  |
'P&P 학회 > FRONT-END STUDY' 카테고리의 다른 글
| 7주차 (2024.11.18) (1) | 2024.11.17 |
|---|---|
| 6주차 (2024.11.11) (1) | 2024.11.08 |
| 5주차 (2024.11.04) (0) | 2024.10.30 |
| 4주차 (2024.10.28) (0) | 2024.10.18 |
| 3주차 (2024.10.14) (0) | 2024.10.09 |


